먼저 뷰 컴포넌트란, 간단히 말해서 '화면을 그리는 요소' 라고 생각하시면 됩니다. 글(text)이나 사진(image), 버튼(button) 등을 예로 들 수 있겠습니다.

좌측의 Palette에 있는 Common, Text등이 뷰 컴포넌트 카테고리이고, 그것을 클릭했을 때 나오는 오른쪽의 항목들이 실제 뷰 컴포넌트입니다.
팔레트에서 뷰 컴포넌트를 드래그하여 화면에 넣을 수 있습니다. 버튼을 예로 들어 설명하겠습니다.

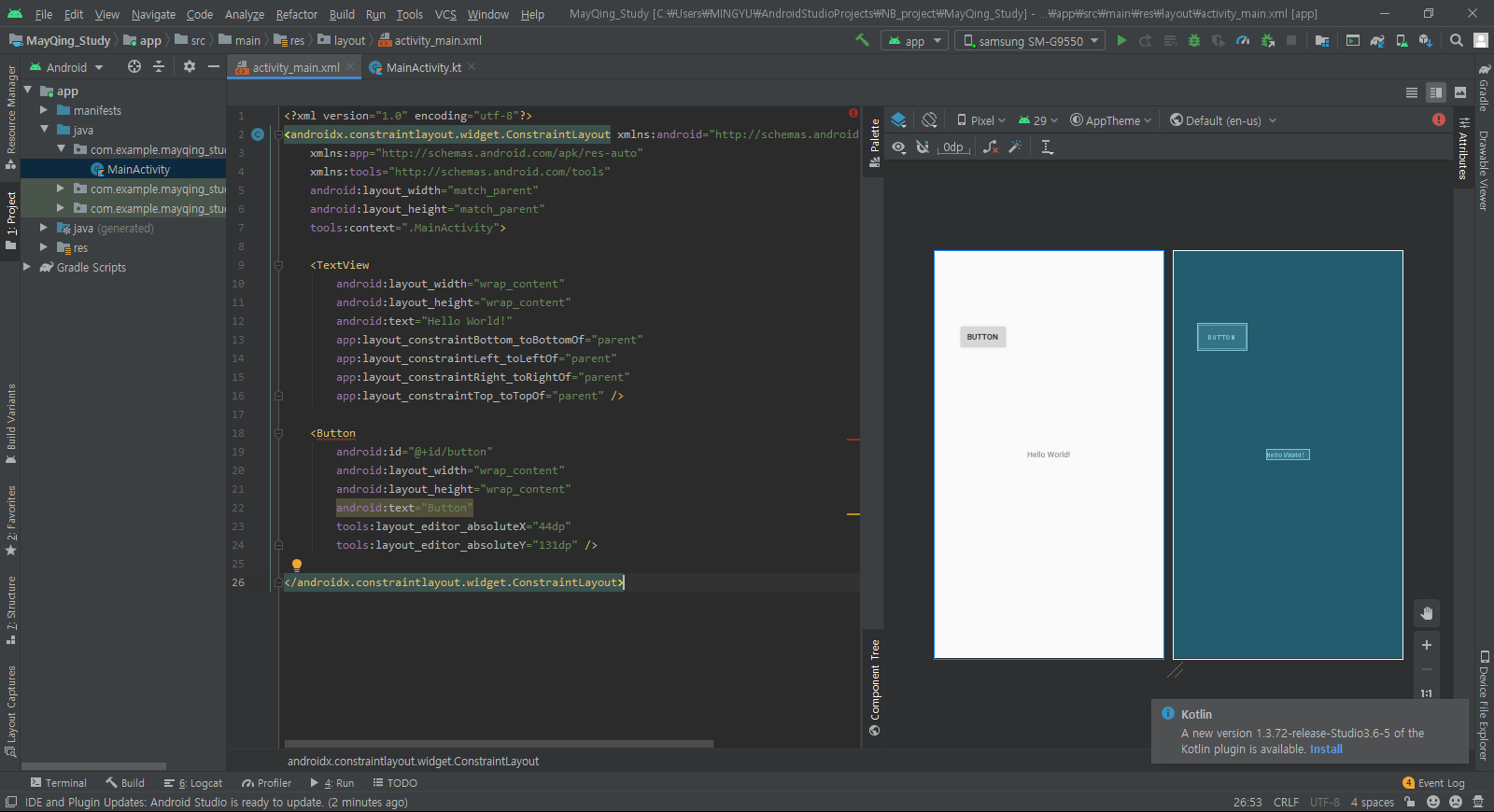
이렇게 드래그하여 화면에 넣게 되면 화면에 나타나는 것 뿐만 아니라 xml에도 해당 내용이 추가됩니다. 화면과 xml을 동시에 보고 싶으면 창 우측 Attributes 탭 위의 가운데 버튼을 누르시면 됩니다.

첫 번째 버튼은 xml 글만 (Text탭), 두 번째는 글과 화면을 (Design&Text탭), 세 번째는 화면만 보여줍니다(Design탭). Alt+Shift+좌우 방향키로도 변경할 수 있습니다.
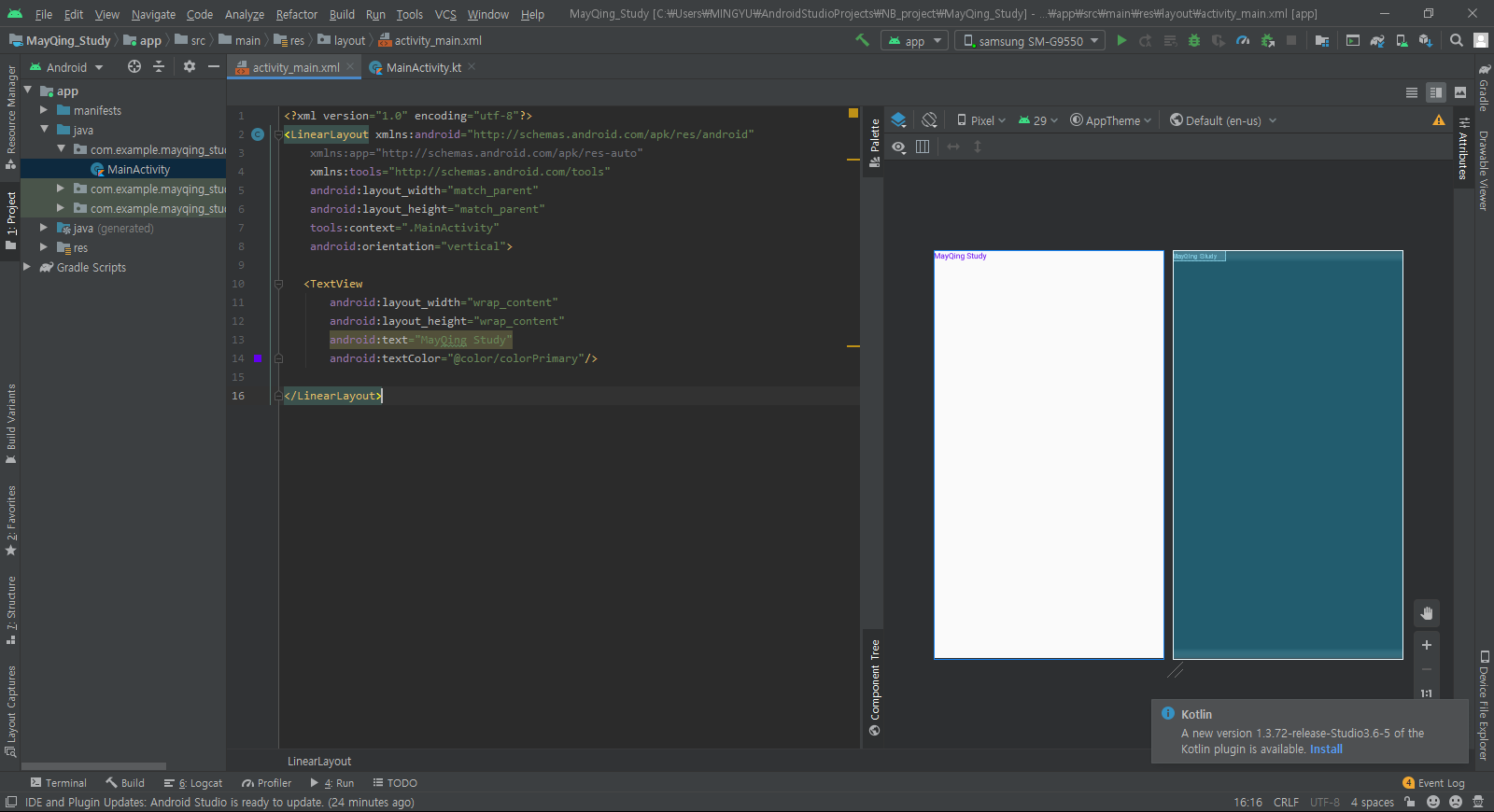
다음은 xml 내에서 타이핑을 통해 뷰 컴포넌트를 추가하는 방법에 대해 설명하겠습니다.
먼저 Text탭 또는 Design&Text탭으로 들어갑니다. 버튼만 추가한 상태라면 다음과 같은 화면을 볼 수 있습니다.

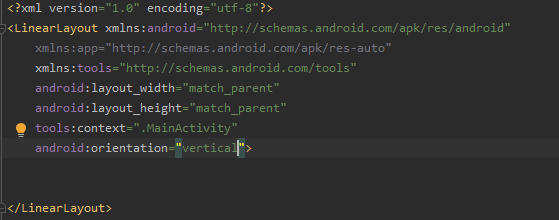
여기에서 가운데에 있는 TextView와 Button을 지우고 나서 두번째 줄의 androidx.constraintlayout.widget.ConstraintLayout를 LinearLayout으로 바꿔줍니다.

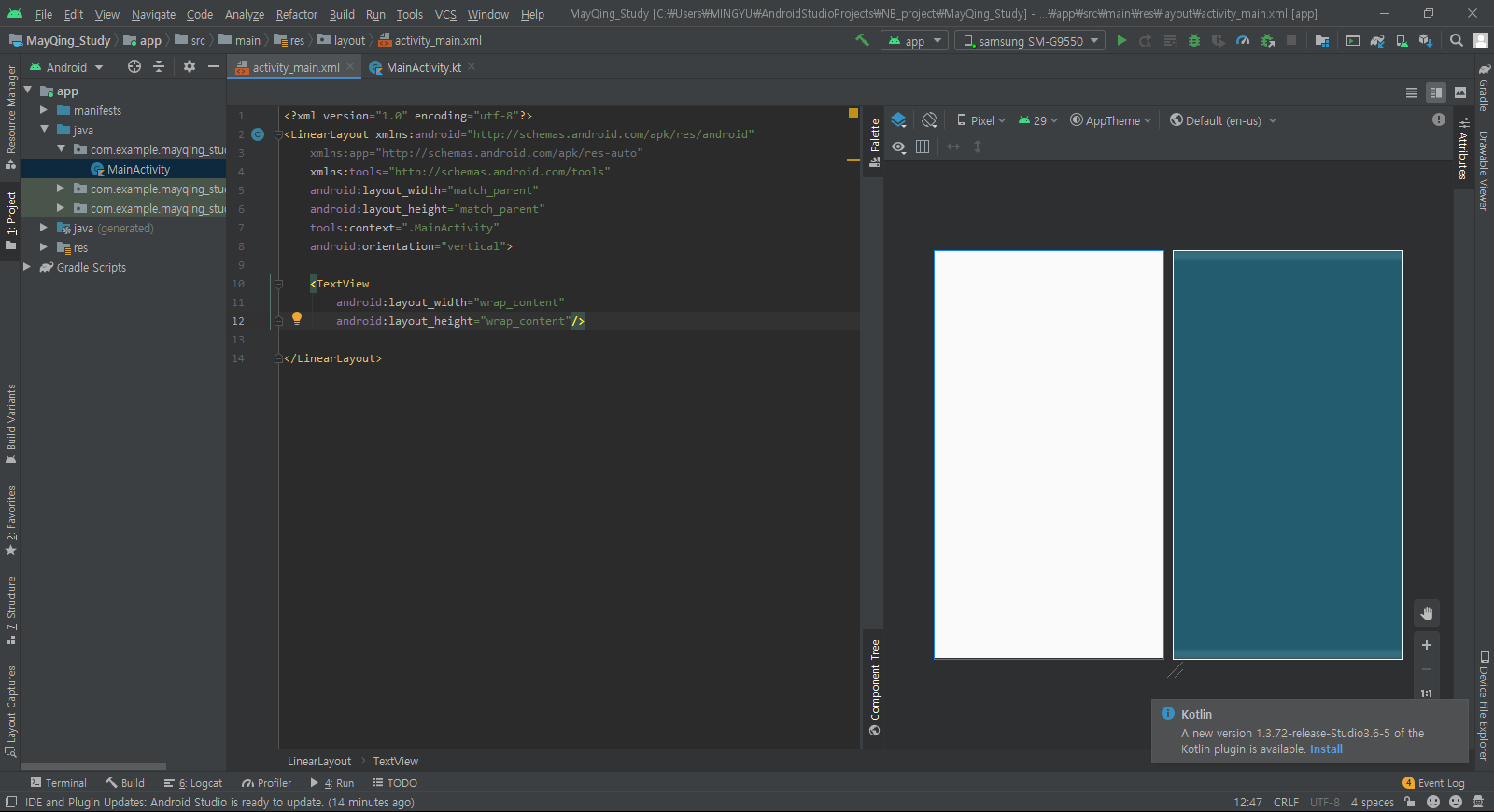
위의 구문을 바꾸면 맨 밑의 구문도 동시에 바뀌는 것을 알 수 있습니다. 또한 LinearLayout(선형 레이아웃)은 정렬방식을 지정해주어야 하는데, 그것은 맨 밑의 orientation을 추가함으로써 구현할 수 있습니다.
orientation에는 vertical(수직)과 horizontal(수평) 두 가지 옵션이 있는데, 말 그대로 컴포넌트들을 수직(세로)으로 정렬할 것인지, 수평(가로)로 정렬할 것인지를 선택하게 도와주는 것입니다.
다음 그 밑에 꺽쇠를 입력하면 어떤 행동을 할 수 있는지 많은 구문들이 나오는데, 여기에서는 TextView를 활용하여 설명드리겠습니다.


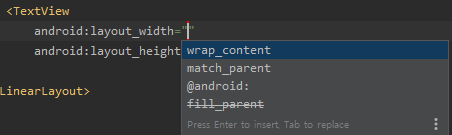
TextView를 찾아 누르면 그에 대한 기본적인 속성이 나오는데, width는 가로 길이를, height는 세로 길이를 의미합니다.

속성값을 보면 wrap_content와 match_parent를 볼 수 있는데, 각각 '내용물의 크기에 맞게'와 '부모의 크기에 맞추어' 라고 해석하시면 됩니다. 여기서의 부모는 해당 뷰 컴포넌트의 상위 뷰 컴포넌트를 의미하는데, 자세한 설명은 차후 포스팅에서 다루도록 하겠습니다.

텍스트뷰를 간단히 소개하자면, TextView 내에서 text를 추가하려면 android:text = "쓰고 싶은 텍스트"를, 텍스트에 색을 입히고 싶다면 android:textColor = "#칼라코드" 또는 "@color/~"를 추가하면 됩니다. 이것 또한 차후 포스팅에서 자세히 설명드리겠습니다.
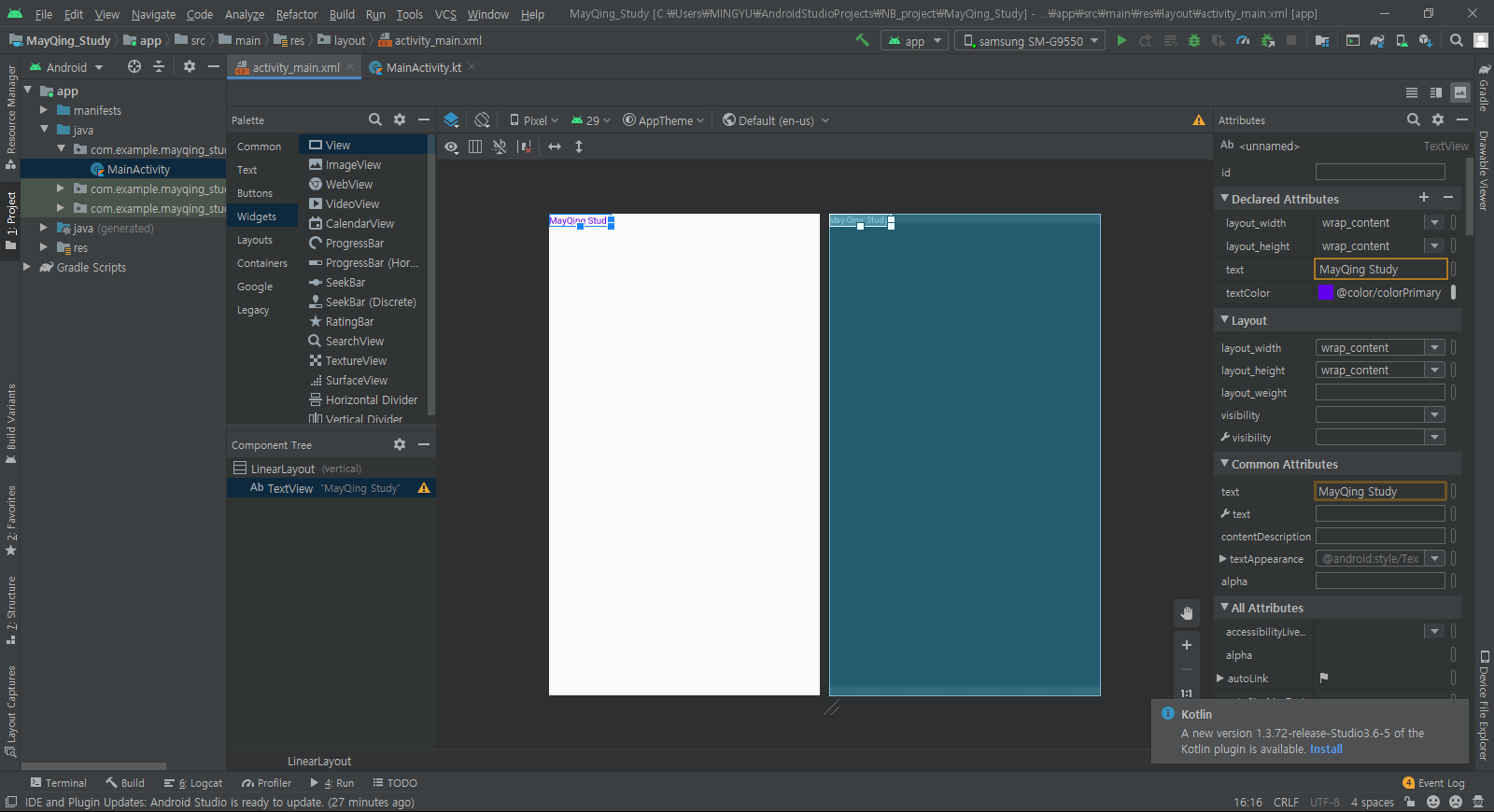
또한. 디자인 탭에서 뷰 컴포넌트의 속성을 지정할 수 있습니다.

만들어 놓은 뷰 컴포넌트를 클릭하고 디자인탭에서 오른쪽 Attributes를 보면 해당 컴포넌트에 대한 속성들이 나열되어 있습니다. 이 곳에서도 컴포넌트의 속성을 지정 및 변경할 수 있습니다.
'안드로이드 > 기초' 카테고리의 다른 글
| [Android] 이미지 뷰(ImageView) (0) | 2020.08.04 |
|---|---|
| [Android] 선형 레이아웃(LinearLayout) (0) | 2020.08.04 |

